My Logo - Animated version with After Effect CC
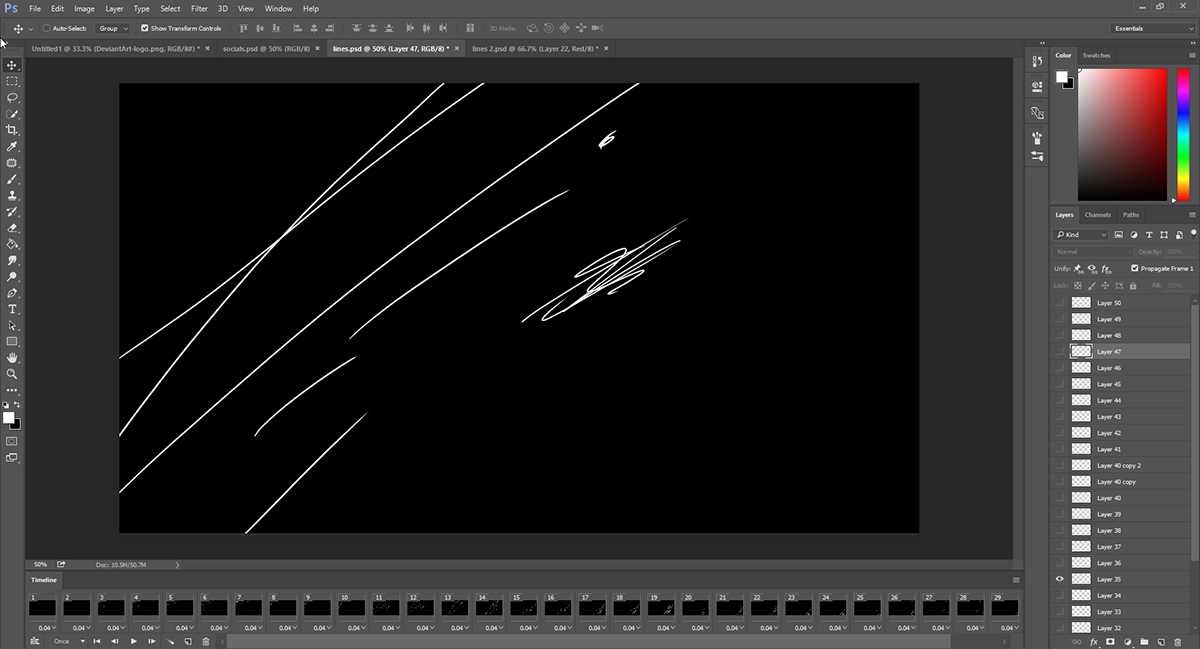
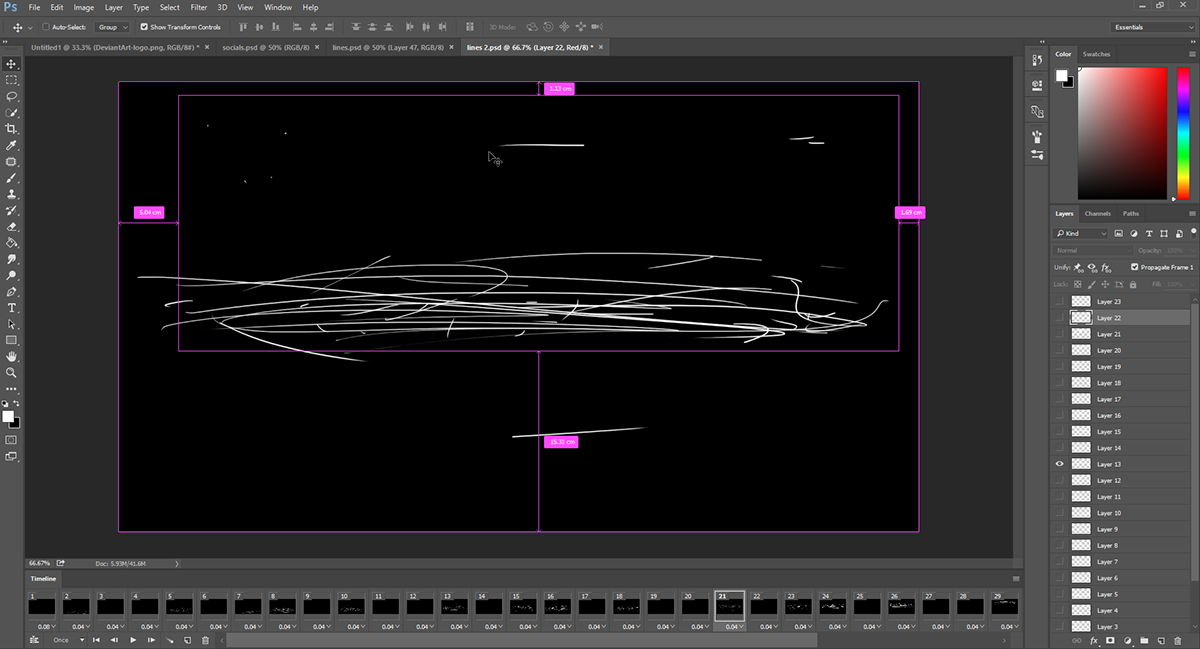
For the transition lines part, I created the lines in Photoshop :
1 set of lines per frames with a duration of 0.04s. A total of 24 to 35 frames depending on the transition style.
Note : I tried to do an automated process in After Effect but it didn't work out well, so I decide to do it manually and it was actually pretty fast.

You can see the abondant quantity of layer on the right and in the timeline

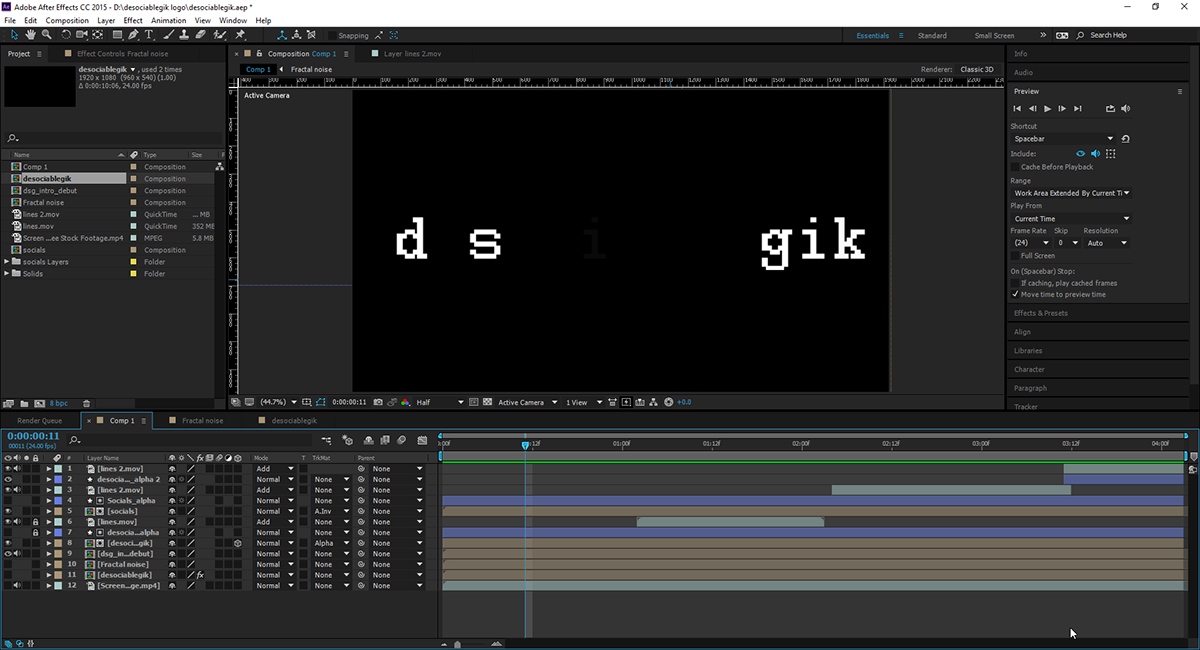
Now the animation part in After Effect :
I wanted to come up with a kinectic animation/glitch/motion -like. So I made a first text layer with some animation and the some letters that I animated manually to give this glitchy effect.

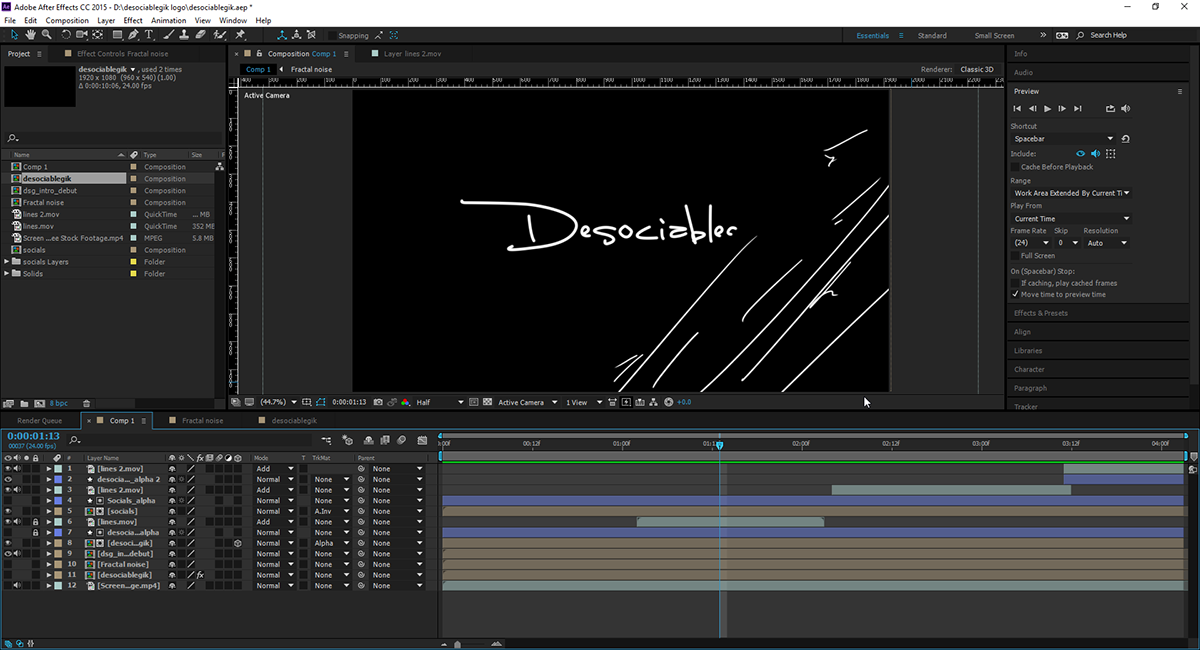
After the animation, the text appear with the first font. This is not the actual logo though...

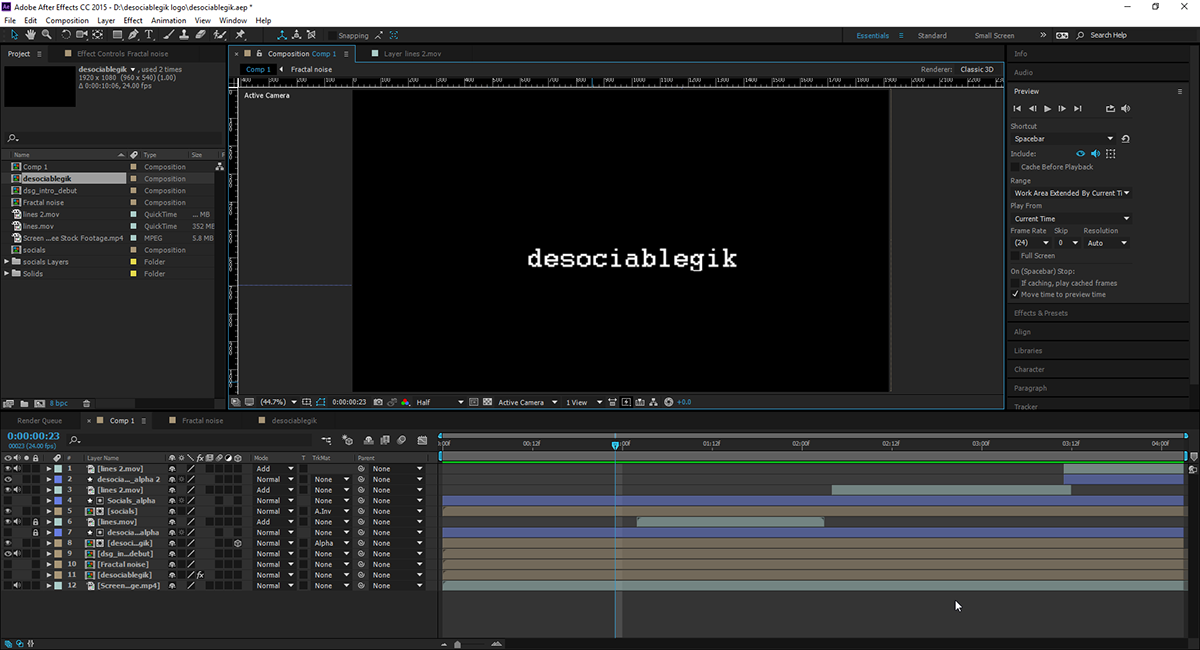
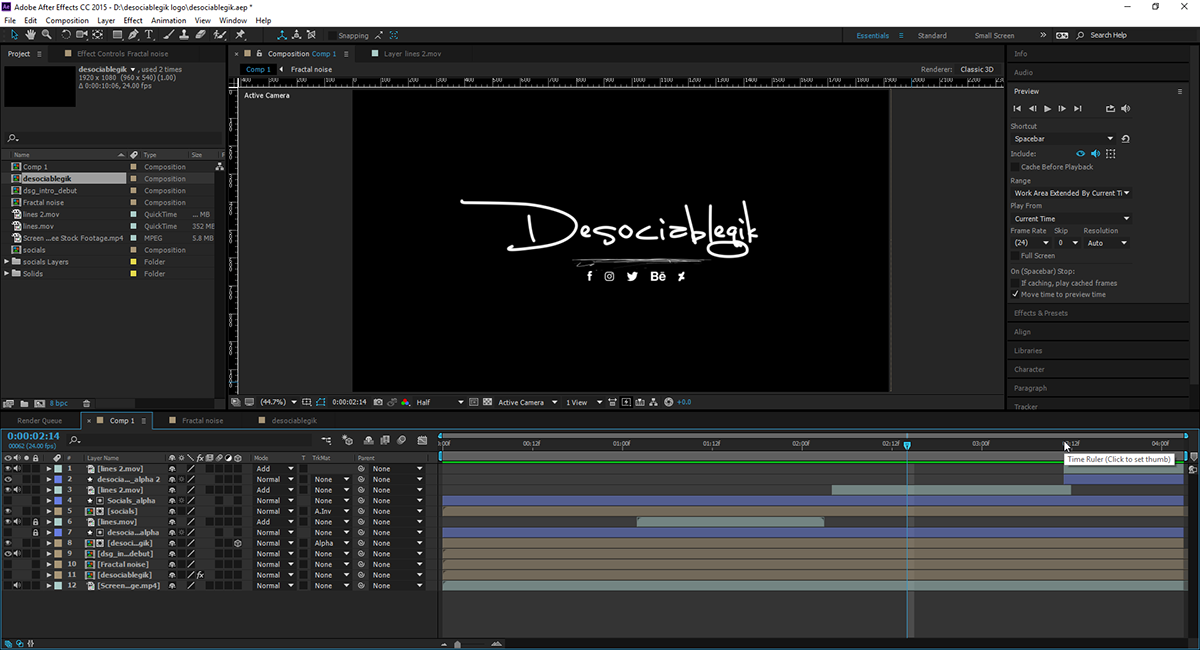
After the transition lines, the real logo appears

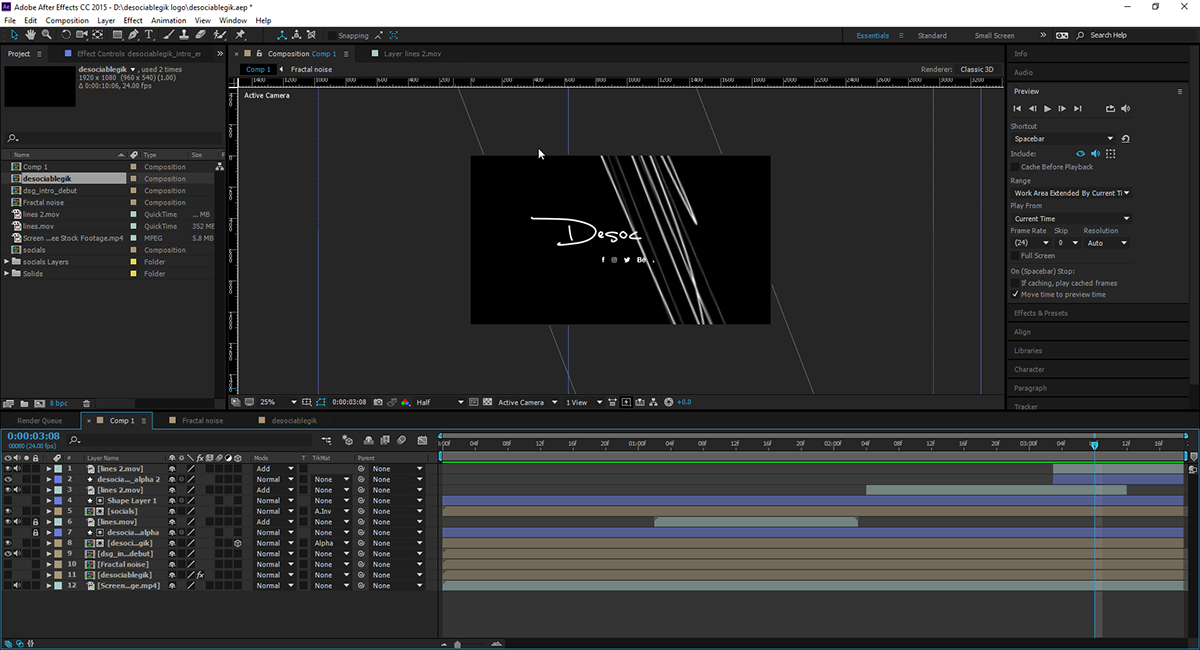
Second transition lines to reveal the social networks icons

And then the last transition, to make do logo disappear

And here's my logo. Very simple. Yes, I don't want it to be a mathematical-equation-complexity-level logo

If you enjoyed discovering how I animated my own logo, please leave a thumbs up.
Note : If people are interested, I could publish a video tutorial demonstrating the whole process (Just write it in the comments).






